
Hello, world
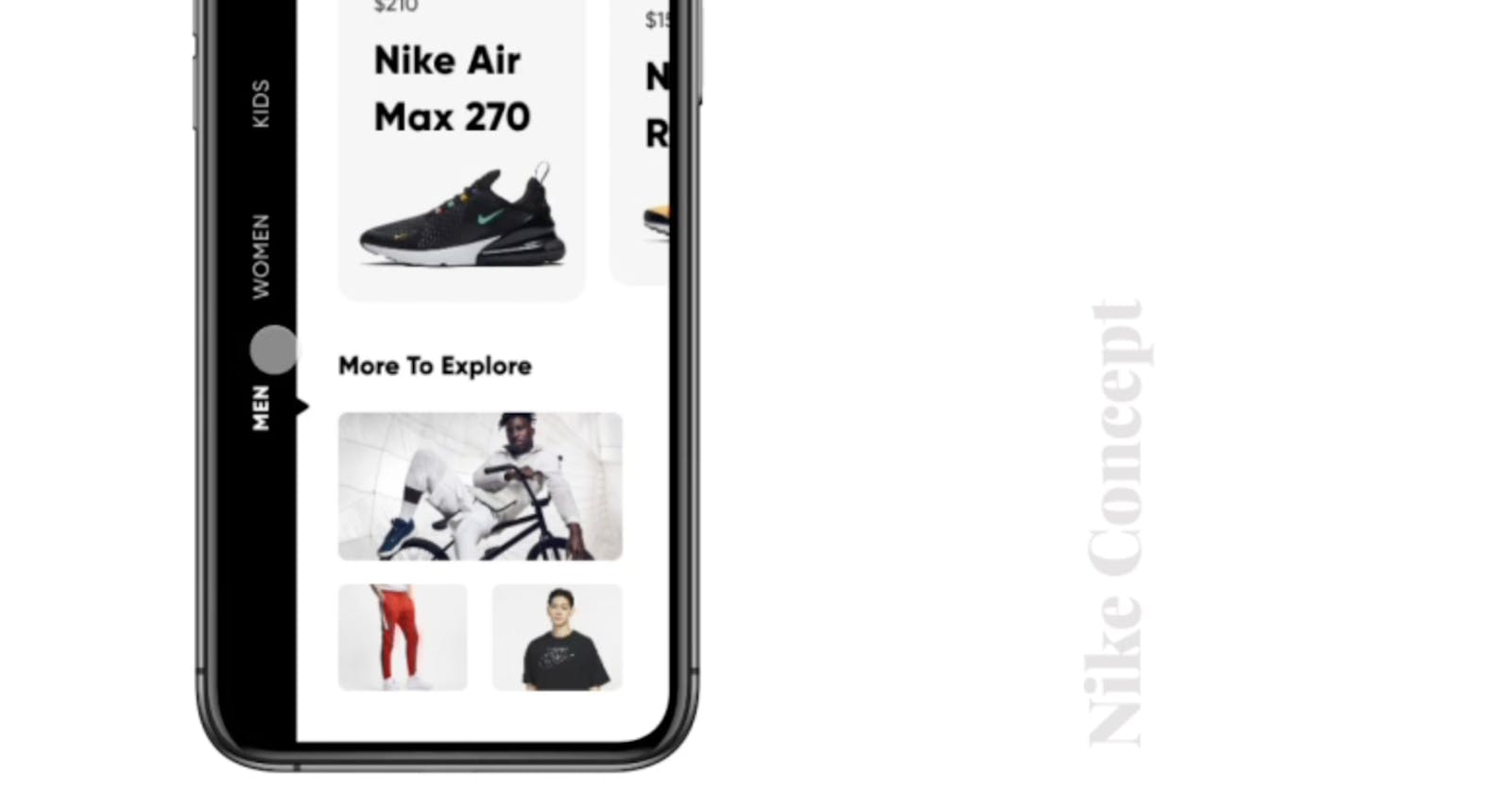
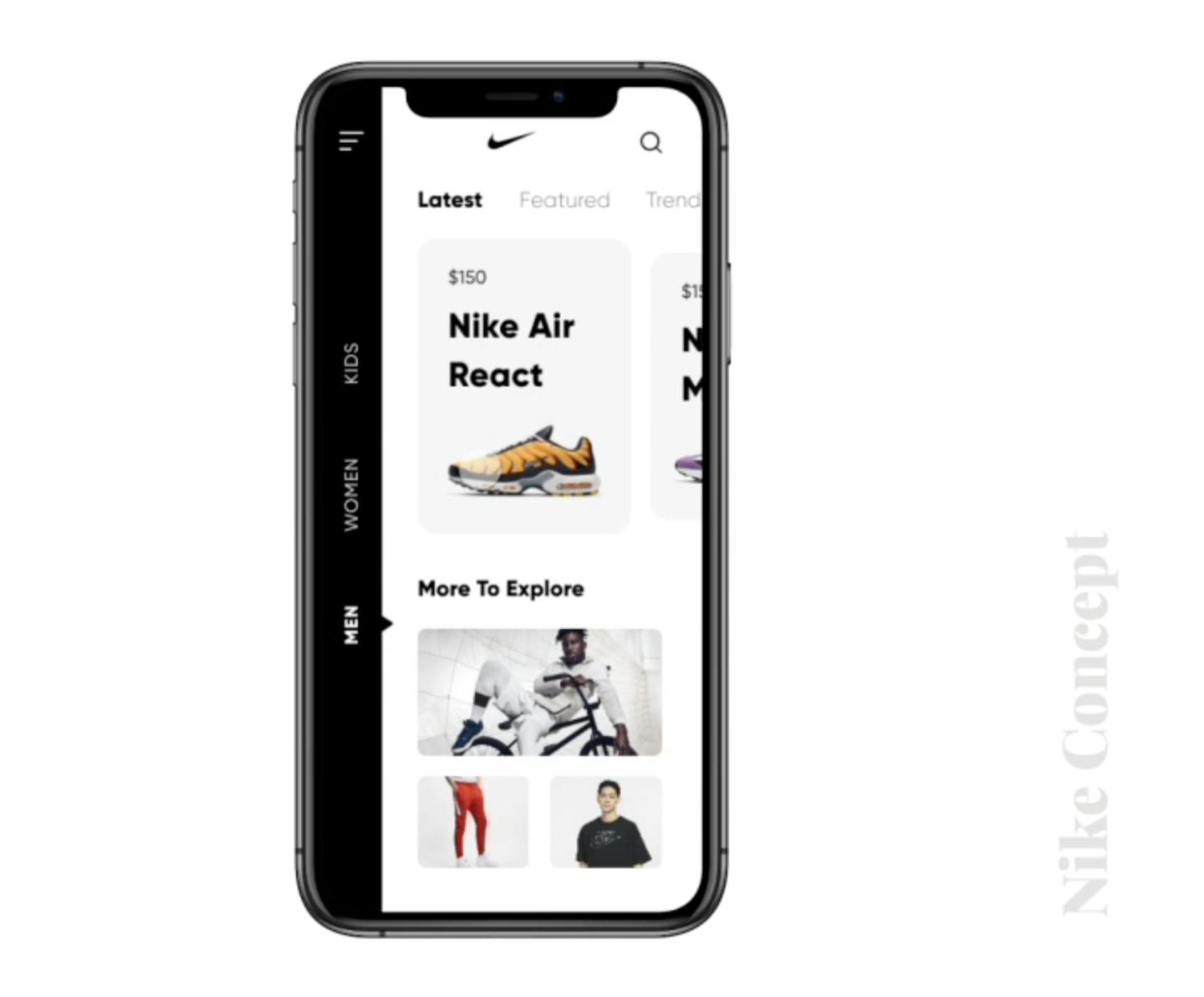
In this tutorial, we will see how to create a drawer UI design to React Native like the above design. This UI design is shared by Sachin Singh on Dribble .
Lets First talk about How can we achieve this design in ReactNative.
You can find the source code on Github.
In this project, I have implemented the above Drawer Navigation using the latest version of React Native, react-native-gesture-handler and react-navigation . Above Drawer Navigation can be Implement using drawer stack of react-navigation and react-native-gesture-handler only.
There is no complexity to create such design, you just need to create a custom drawer with some animation for moving the cursor that's it.
This is the basic overview of the tutorial, just check the GitHub project, It is easy to understand that's why I'm not going to describe it in details.
You can share your feedback and suggestions.
Thanks